Cara Mudah Menambahkan Scrollbar pada Widget Blogspot
 Agar blog terlihat lebih rapi, tentu saja sobat blogger perlu untuk menata tampilan halaman agar terlihat professional dan nyaman untuk dikunjungi. Jika tampilan kurang rapi, bagi sebagian orang akan malas untuk menelusuri lebih dalam blog tersebut.
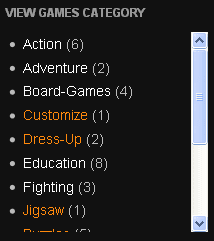
Agar blog terlihat lebih rapi, tentu saja sobat blogger perlu untuk menata tampilan halaman agar terlihat professional dan nyaman untuk dikunjungi. Jika tampilan kurang rapi, bagi sebagian orang akan malas untuk menelusuri lebih dalam blog tersebut.Sebagai contoh saya ingin menata tinggi widget blogroll yang berisikan link-link sahabat blogger yang jumlahnya banyak. Tentu saja tinggi widget ini akan terlihat lebih tinggi dari widget lainnyakan ? Agar tinggi widget ini bisa disesuaikan, maka kita bisa menambahkan scroll pada widget tersebut.
Mau tau caranya ? Sangat mudah kok untuk menerapkannya.
1. Login ke Blogger.2. Pilih menu Rancangan / Design.
3. Lihat ID dari Widget pada blog anda.
4. Setelah tau ID Widgetnya pilih Edit HTML pada Menu Design.
5. Kemudian Cari kode ]]></b:skin>
6. Pastekan kode CSS dibawah ini sebelum kode diatas :
#WidgetID .widget-content {
height: 400px;
overflow: auto;
}
7. Ganti tulisan yang berwarna merah (WidgetID) dengan ID Widget anda.8. Sesuaikan tinggi widget dengan keinginan anda pada angka yang berwarna biru.
9. Simpanlah Template Anda.
0 Response to "Cara Mudah Menambahkan Scrollbar pada Widget Blogspot"
Catat Ulasan